前言
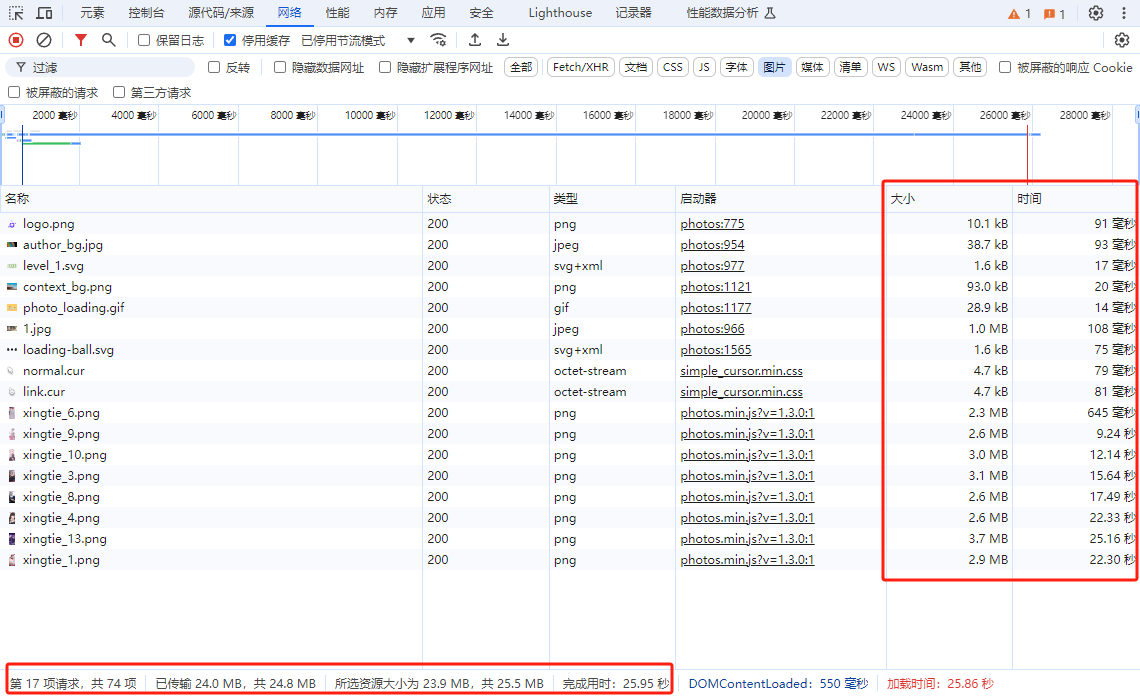
当我们在使用halo的时候, 或许会引入图库插件, 这样上传的图片, 如果比较大比较多, 在页面展示时会非常的慢, 如下图所示

这才多少张图片, 每张图片也才几兆大小, 连5兆都没超过, 加载时间却用了将近26秒才加载完, 这让用户会感觉到体验非常不好, 虽然这块可以从硬件方面着手处理, 比如加大带宽, 使用CDN, 但是对于小资用户而言就没有这个必要了, 能靠免费技术解决的就尽量靠免费技术, 所以我也是在网上找了很多资料, 发现有一个webp server的技术, 简单来说就是可以将网页中的图片进行压缩, 以webp格式进行展示, 这个就很好.
寻找实现方式
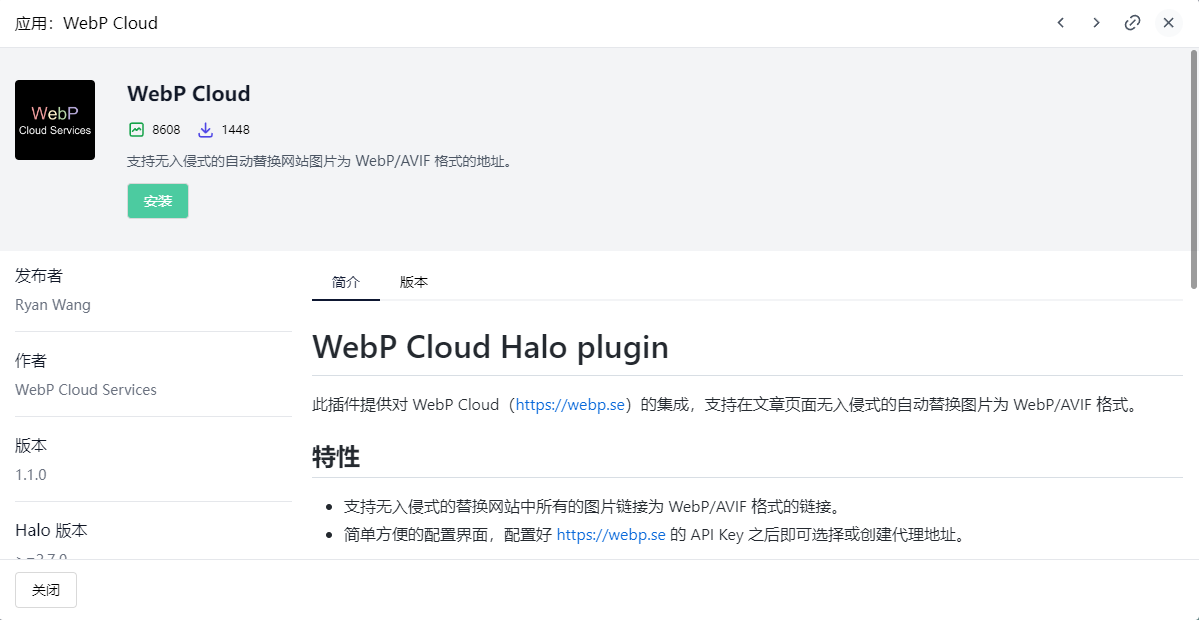
因为halo是自带应用商店的, 里面会有很多插件, 所以我就先去应用商店找了一下, 还真是找到了一个, 叫做WebP Cloud, 如下图

按照该插件的使用方式, 我进行了安装, 到https://webp.se进行注册了账号, 创建了应用, 拿到api key, 然后到halo后台对插件进行了配置, 发现确实是走了webps的模式, 但是webp.se这个网站的代理都是国外的点, 虽然图片大小都进行了压缩, 但是毕竟服务器不是境内, 所以也存在较长的时间, 最终还是放弃了这种方式.
有了希望, 最终得到了失望的结果, 但是并没有气馁, 毕竟知道了webps这个技术, 所以就开始全网搜索这个, 最终在github上找到了
开始研究webp_server_go这个技术, 文档描述了两种方式可以实现, 于是我开始了实现之路
具体实现
第一种: 以二进制文件的形式(非我使用的方式)
1. 下载
先去github release下载对应的二进制文件(有能力的可自行编译)
2. 上传
上传到服务器, 准备进行部署 (我这里使用的是centos7)
3. 授权
先给二进制文件webp_server进行可执行授权 (默认下载下来的二进制文件后面带有版本号, 我这里是改了名称)
chmod +x webp_server4. 创建配置文件
创建webp_server需要的配置文件config.json
{
"HOST": "127.0.0.1",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "/root/.halo",
"EXHAUST_PATH": "/root/.halo/cache",
"ALLOWED_TYPES": ["jpg","png","jpeg","gif","jpeg"]
}
参数解释:
HOST:一般不修改。
PORT:webp_server_go 的运行端口。
QUALITY:转换质量,默认为 80%。
IMG_PATH:固定格式,/运行 Halo 的用户名/.halo
EXHAUST_PATH:固定格式,/运行 Halo 的用户名/.halo/cache
ALLOWED_TYPES:需要转换的格式
5. 启动
在当前文件夹下执行以下命令
./webp_server --config ./config.json6. 配置代理
这里使用的是nginx, 也可以使用其他代理
location ^~ /upload/ {
proxy_pass http://127.0.0.1:3333;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
}
到这里这种方式就可以了, 但是我没有使用这种方式, 因为期间遇到依赖问题, 一直没有解决, 所以走了第二种方式, 希望你们不会遇到依赖问题
第二种: 以docker方式实现(我的方式)
1. 创建文件目录
mkdir -p /data/webps2. 新建docker-compose.yml
进入webps目录
vim /data/webps/docker-compose.yml内容如下:
version: '3'
services:
webp:
image: webpsh/webps
container_name: webps
restart: always
volumes:
- ./data/img:/opt/pics # 图片路径
- ./data/cache:/opt/exhaust # 转换后的路径
- ./data/config/config.json:/etc/config.json
ports:
- 127.0.0.1:3333:3333
deploy:
resources:
limits:
memory: 200M参数解释:
image:镜像名,后面不加版本号,默认 latest 最新版。
container_name:容器名,自定义。
restart: always:总是重启
ports:左边对外开放的端口:右边容器默认端口
volumes:数据卷,:号左边为宿主机目录 .表示当前目录。:号右边为容器目录(默认启动容器宿主机会生成目录,如果是文件需手动创建。赋予相应权限)
environment:设置环境变量
PS: environment中的memory不可设置太低, 不然会导致内存溢出, 从而导致容器崩溃
3. 配置config.json
{
"HOST": "127.0.0.1",
"PORT": "3333",
"QUALITY": "80",
"IMG_PATH": "/root/.halo",
"EXHAUST_PATH": "/root/.halo/cache",
"ALLOWED_TYPES": ["jpg","png","jpeg","gif","jpeg"]
}
4. 启动容器
docker-compose up -d5. 配置代理
这里使用的是nginx, 也可以使用其他代理
location ^~ /upload/ {
proxy_pass http://127.0.0.1:3333;
proxy_set_header X-Real-IP $remote_addr;
proxy_hide_header X-Powered-By;
proxy_set_header HOST $http_host;
add_header Cache-Control 'no-store, no-cache, must-revalidate, proxy-revalidate, max-age=0';
}
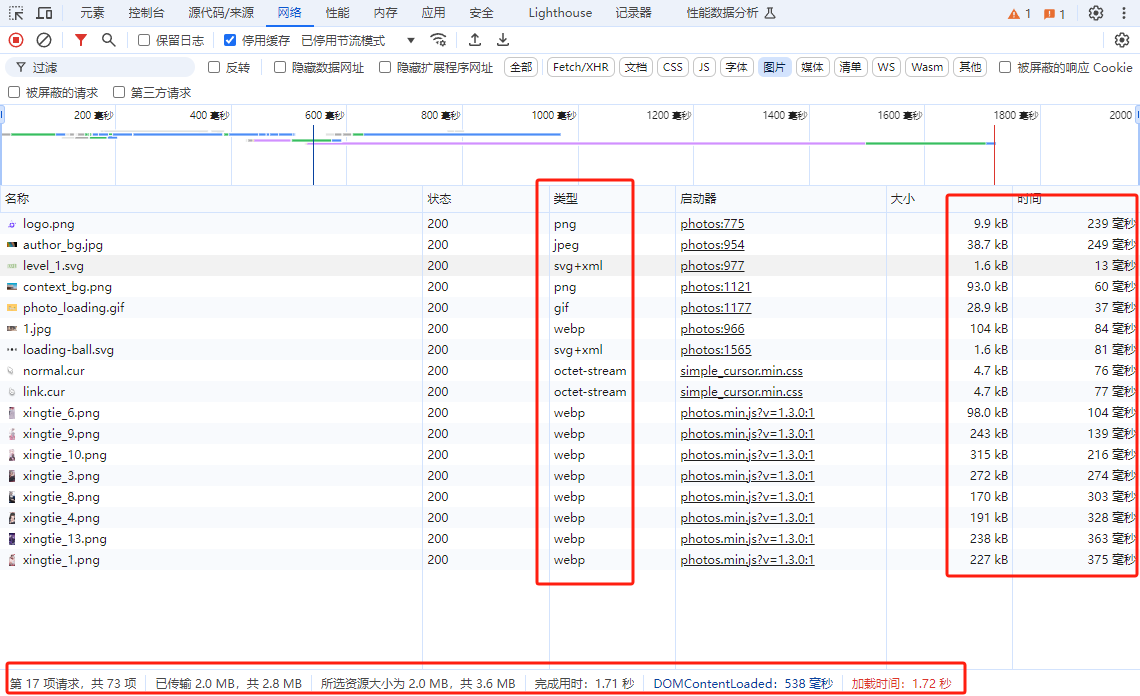
让我们来看看结果:

还是那些文件, 此时的类型已经变成了webp格式了, 大小也从M变成了kB, 加载时间几乎是毫秒级别, 有人可能有疑问, 为啥有的图片没有进行转换了, 那是因为图片是系统内置的, 不是存在我需要进行转换图片的那个目录.
总结
webps确实很强大, 极大的优化了用户体验, 虽然这里讲的是如何在halo中进行配置, 但是技术是活的, 我们也可以将它应用到任意的web项目中去.
最后再献上webp-server的官方文档, 可直接在当前文章页面查看下面网站内容(可以点击哦)
该官网地址是:




评论区