前言
在我们uniapp开发微信小程序的时候, 当用户量达到一定量即可开通流量主功能, 这个时候就可以在微信小程序中集成各种广告, 这篇文章记录一下如何集成其中的激励广告.
一、申请广告位
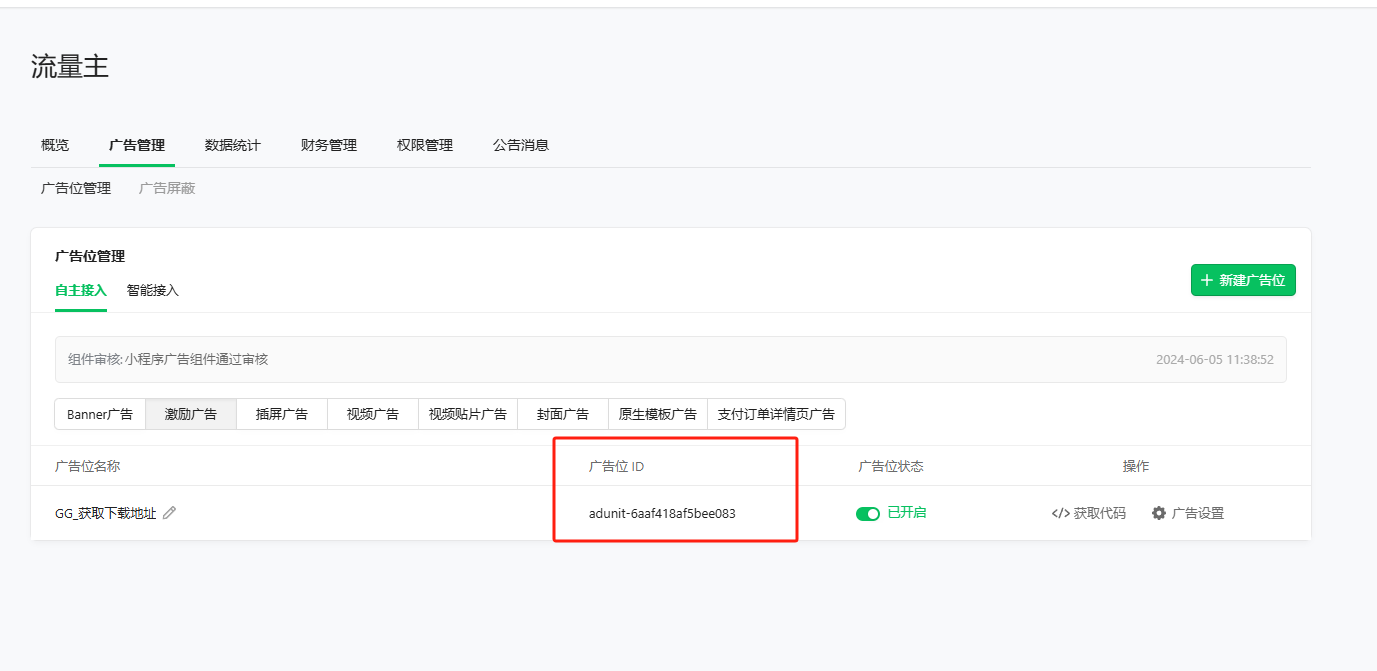
登录微信小程序后台管理, 找到左侧菜单流量主, 点击广告管理, 新建广告位, 选择激励广告, 命名,选择想要广告播放的时长, 这个时候我们就得到一个激励广告位了, 平台会给我们生成一个广告位ID.



二、代码集成
在需要集成激励广告的页面进行集成.
定义当前页面全局变量
let rewardedVideoAd = null;在onLoad 中初始化广告, 需要注意的是, 其中的监听事件不能多次调用, 因为绑定重复的事件会产生多次重复的回调, 这样非常影响性能, 也会导致很多问题. 所以可以把相关的监听事件也放到onLoad 中来
if (wx.createRewardedVideoAd) {
rewardedVideoAd = wx.createRewardedVideoAd({ adUnitId: 'adunit-6aaf418af5bee083' });
rewardedVideoAd.onLoad(() => {
console.log('onLoad event emit');
});
rewardedVideoAd.onError((err) => {
console.log('onError event emit', err);
});
rewardedVideoAd.onClose(res => {
// 视频播放完, 并且用户点击了【关闭广告】按钮
if (res && res.isEnded) {
uni.setClipboardData({
data: this.applicationInfo.downloadUrl,
success: function () {
uni.showToast({
title: '复制成功,请到浏览器打开',
duration: 3000,
icon: 'none'
});
}
});
} else {
uni.showToast({
title: '复制失败,请观看完激励视频哦',
duration: 3000,
icon: 'none'
});
}
})
}然后在需要播放激励广告的按钮对应方法上添加如下代码
// 用户触发广告后,显示激励视频广告
if (rewardedVideoAd) {
rewardedVideoAd.show().catch(() => {
// 失败重试
rewardedVideoAd
.load()
.then(() => rewardedVideoAd.show())
.catch((err) => {
console.error('激励视频 广告显示失败', err);
});
});
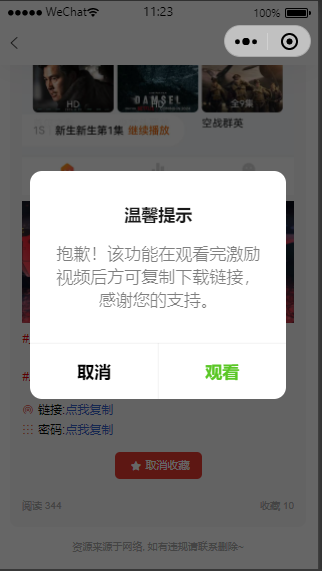
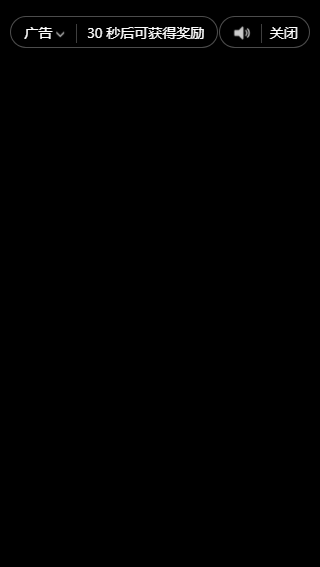
}三、效果


当在微信开发者工具调试的时候, 不会加载广告的话, 可以编译后用手机预览来调试
四、相关链接
微信小程序官方文档




评论区